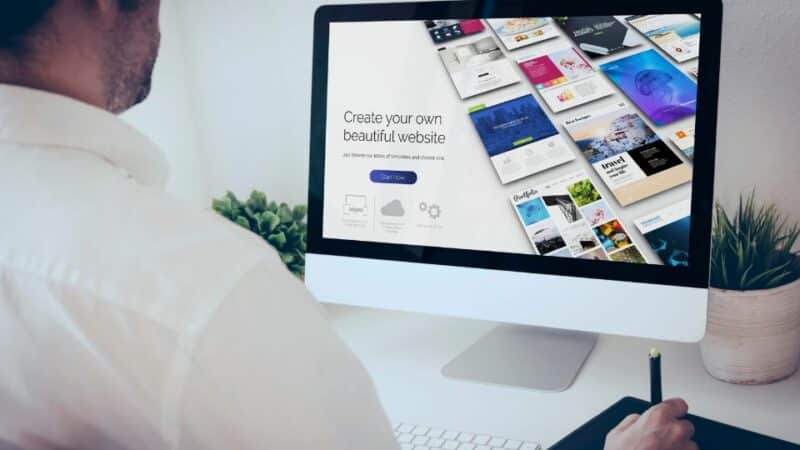
בעידן הדיגיטלי, אתר אינטרנט משמש כחלון ראווה וירטואלי לעסקים ופרטיים כאחד. בניית אתר אינטרנט כרוכה במספר עצום של משימות, החל מעיצוב הפריסה ועד לקידוד הפונקציונליות. עם זאת, חשוב לוודא שהיבטים מסוימים מאומתים במהלך תהליך הבנייה כדי להבטיח אתר מוצלח וידידותי למשתמש. במאמר זה נסקור 7 מרכיבים מרכזיים שיש להעריך ולאמת בקפידה במהלך בניית אתר אינטרנט.
עיצוב רספונסיבי
בעולם המונע על ידי סלולר של היום, הבטחת עיצוב רספונסיבי היא חשיבות עליונה. אתר רספונסיבי מסתגל בצורה חלקה לגדלי מסך שונים, כגון מחשבים שולחניים, טאבלטים וסמארטפונים. במהלך בניית אתר אינטרנט, חיוני לוודא שמרכיבי העיצוב והתכנים מותאמים לכל מכשיר. זה כולל בדיקת פריסת האתר, התמונות והניווט כדי להבטיח חוויה עקבית וידידותית למשתמש ללא קשר למכשיר שבו נעשה שימוש.

תאימות בין דפדפנים
עם דפדפני אינטרנט רבים זמינים, חיוני לוודא שהאתר פועל כראוי בפלטפורמות שונות. אתר שנראה ללא רבב בדפדפן אחד עלול להופיע בצורה לא מדויקת או להיתקל בבעיות בדפדפן אחר. במהלך הבנייה, חיוני לבדוק את תאימות האתר בדפדפנים פופולריים כגון Chrome, Firefox, Safari ו-Internet Explorer, כדי להבטיח חווית משתמש חלקה לכל המבקרים.
ניווט וחווית משתמש (UX)
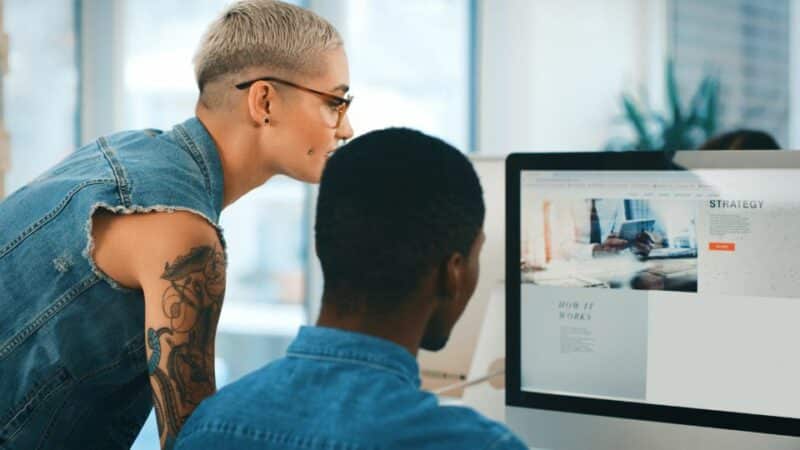
אתר בנוי היטב צריך להיות בעל ניווט אינטואיטיבי וחווית משתמש חלקה. במהלך תהליך הבנייה, חיוני לוודא שהניווט באתר הגיוני, ברור וידידותי למשתמש. הבטחה שמבקרים יוכלו למצוא ללא מאמץ את המידע שהם מחפשים משפרת את החוויה הכוללת שלהם ומגדילה את הסיכוי שהם יישארו באתר לתקופות ארוכות יותר, ומפחיתה את שיעורי היציאה מדף הכניסה.
מהירות טעינת עמוד
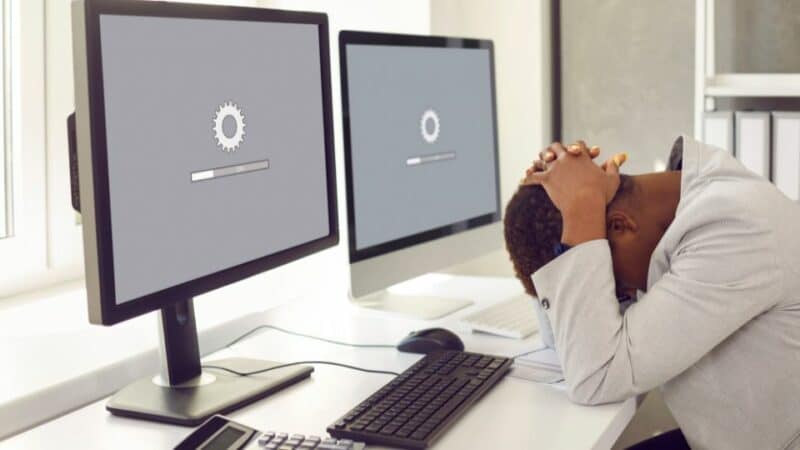
בעולם הדיגיטלי המהיר של היום, המשתמשים מצפים שהאתרים ייטענו במהירות. אתרים בטעינה איטית לא רק מתסכלים משתמשים אלא גם מסתכנים באובדן לקוחות פוטנציאליים. במהלך בניית אתר אינטרנט, חיוני לבצע אופטימיזציה של הקוד, לדחוס תמונות ולמזער סקריפטים מיותרים כדי לשפר את מהירות טעינת הדפים. אימות זמן הטעינה של האתר במכשירים ותנאי רשת שונים הוא קריטי כדי להבטיח חווית משתמש מיטבית.

דיוק ואיכות התוכן
לתוכן יש תפקיד משמעותי בהעברת מידע ובשילוב המבקרים. במהלך בניית האתר, חשוב לוודא את הדיוק, הרלוונטיות והאיכות של התוכן. חשוב לוודא שכל הטקסט נטול שגיאות, כתוב היטב ומתאים למטרה של האתר. כמו כן, חשוב לוודא שהתוכן מותאם לנראות במנועי החיפוש, תוך שילוב מילות מפתח רלוונטיות ומטא תגיות המעצימות את הנוכחות המקוונת של האתר.
פונקציונליות ותאימות
אתר מצליח חייב להציע פונקציונליות ותאימות חלקה בין מכשירים ופלטפורמות שונות. במהלך הבנייה, חשוב לוודא שכל האלמנטים האינטראקטיביים, כגון טפסי יצירת קשר, סרגלי חיפוש ופונקציונליות של מסחר אלקטרוני, פועלים כהלכה. בנוסף, בדיקת תאימות האתר למערכות הפעלה ומכשירים שונים מבטיחה שמשתמשים יכולים לגשת לאתר ולקיים איתו אינטראקציה ללא קשר לפלטפורמה המועדפת עליהם.
אופטימיזציה למנועי חיפוש (SEO)
אתר בנוי היטב צריך להיות מותאם למנועי חיפוש כדי לשפר את הנראות שלו ולמשוך תנועה אורגנית. במהלך תהליך הבנייה, חיוני לוודא שהאתר עומד בשיטות העבודה המומלצות לקידום אתרים. זה כולל אופטימיזציה של כותרות עמודים, תיאורי מטא, תגיות כותרות ותגיות חלופיות של תמונה. הבטחה שלאתר יש מבנה ברור ומאורגן, מבנה URL תקין וקישור פנימי רלוונטי משפר עוד יותר את ביצועי ה-SEO שלו.
סיכום
בניית אתר אינטרנט כרוכה במשימות שונות, אך הבטחת אימות מדויק של היבטים ספציפיים היא חיונית להצלחתו. על ידי התמקדות בעיצוב רספונסיבי, תאימות בין דפדפנים, ניווט וחווית משתמש, מהירות טעינת עמודים, דיוק ואיכות התוכן, פונקציונליות ותאימות ואופטימיזציה למנועי חיפוש, ניתן לבנות אתר כך שיענה על הציפיות של המשתמשים ומנועי החיפוש כאחד. זכרו, אימות מדוקדק של מרכיבי המפתח הללו במהלך תהליך הבנייה מציב את הבסיס לאתר פונקציונלי, ידידותי למשתמש ורב השפעה.